1.安装SublimeTmpl模板
安装完成 SublimeTmpl 后
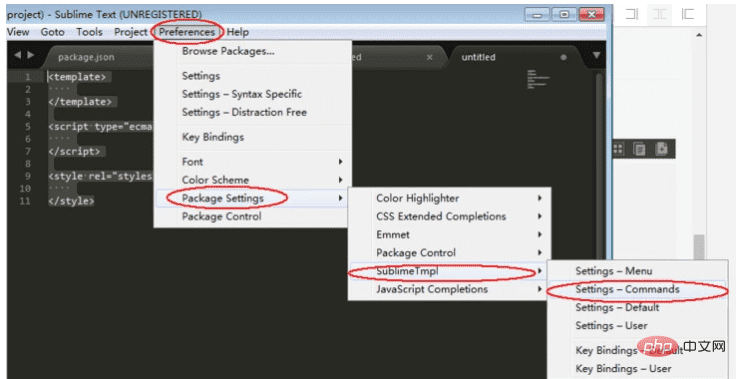
可以看到下面这张图
 登录后复制
登录后复制
sublime text3 制作vue文件模板!下面由sublime教程栏目给大家介绍sublime text3如何制作vue文件模板,希望对需要的朋友有所帮助!
1.安装SublimeTmpl模板
安装完成 SublimeTmpl 后
可以看到下面这张图
 登录后复制
登录后复制
,{
"caption": "Tmpl: Create vue", "command": "sublime_tmpl",
"args": {"type": "vue"}
}
现在你就可以用 Ctrl+Alt+e 就可以建立新的vue模板了
3. 高亮.vue文件
安装插件 vue-syntax-highlight
新建vue文件后,如果右下角显示是vue Component就证明可以了。
如果不是,按Ctrl+Shift+P 输入Vue 切换成set Syntax:Vue Component就可以了。
更多sublime相关知识,请访问sublime教程栏目:https://m.smtshopping.cn/tool/sublime/