前端Bootstrap框架在今天仍然是比较流行的框架。针对这个框架,今天我们来聊聊“如何在bootstrap中使用弹窗?”这个问题。以下是小编搜集整理的相关内容。当然,希望这些内容能够对大家有所帮助。
对于Bootstrap框架:它通常的目的是显示单独的内容。使用以下方法:
1。通过数据属性:在控制器元素上设置属性data-toggle="modal",同时设置data-target="#udebtifier"或href="#identifier" 指定切换特定的模态框。
2。通过JavaScript:使用该方法时,我们可以通过一串简单的代码来调用id=“identifier”的模态框架。代码如下:
$('#identifier').modal(选项)我们来看一个关于这个问题的案例。代码如下:
Bootstrap 示例 - 模态插件
创建模态
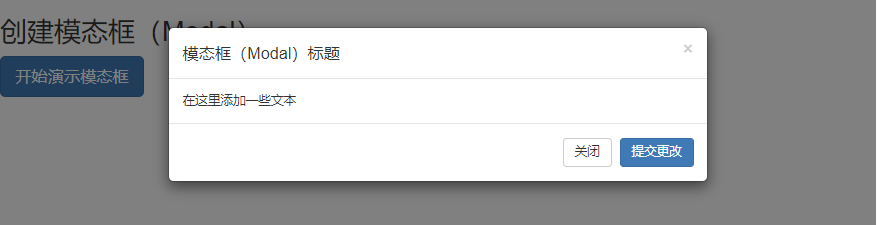
以下是我们实现的效果截图:

当我们使用这个组件时,我们需要某种触发器来实现它。这里的触发器是我们的按钮。在代码中,我们会在标签
data-target="#myModal" 是我们页面中加载组件的目标。
总结:
以上是“如何在bootstrap中使用弹窗?”问题的相关内容。当然,如果你认为自己有比小编更好的方式和方法,也可以和大家分享你的想法。更多我们可以在W3Cschool中学习和了解关于Bootstrap的相关内容。